DEVELOPING MY PORTFOLIO
ABOUT THE PROCESS
This website has gone through countless iterations over the past year and a half and has become a bit of a passion project. After transitioning from Webflow, I decided to take full control over the design by developing it myself!
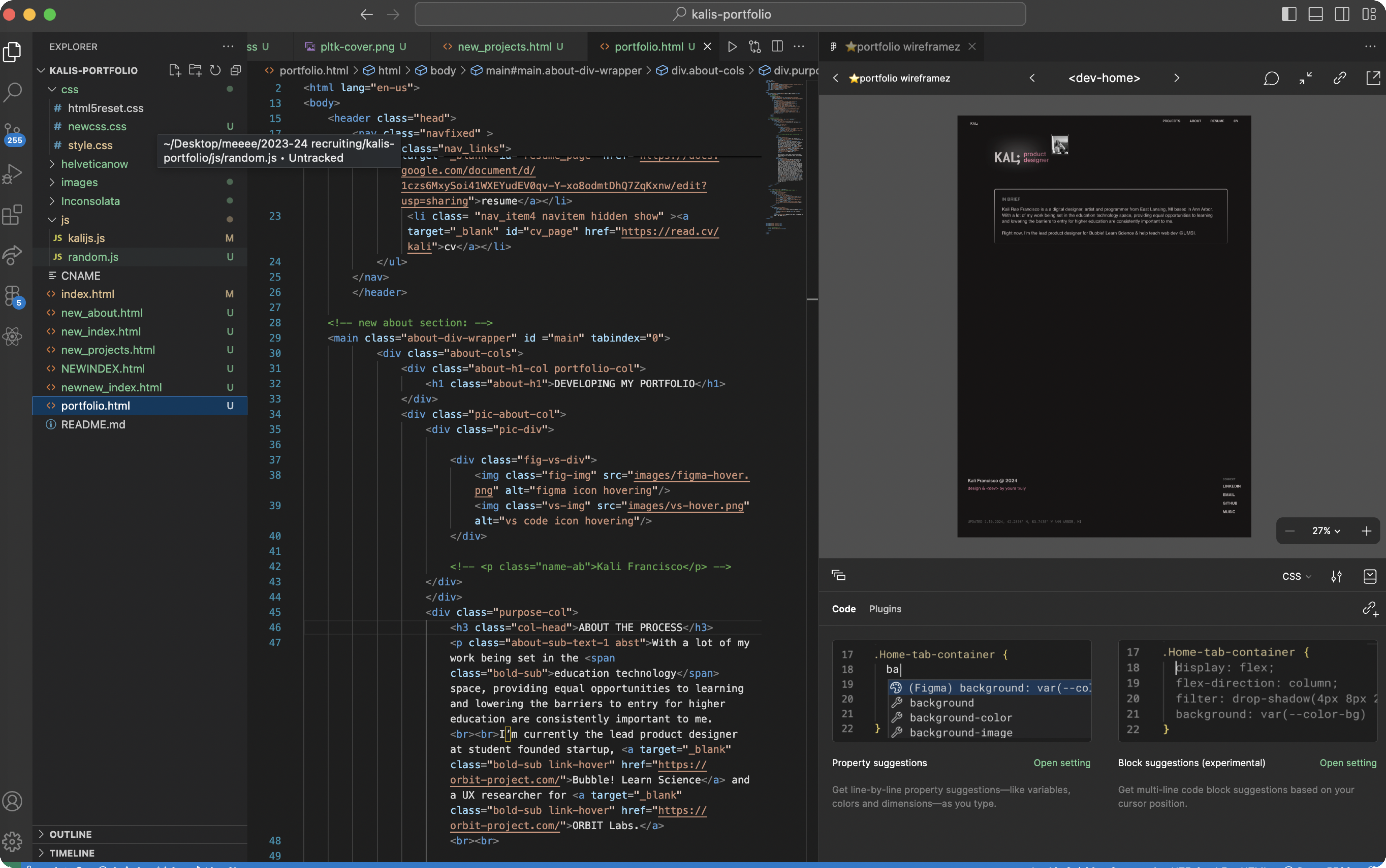
When Figma released developer mode, I wanted to experiment with the Visual Studio Code plugin to better understand how to streamline the design-to-development process.
The Figma Visual Studio Code plugin (right) made sectioning out the divs much easier, whereas before I would manually plan how to encapsulate each flex element. The plugin's ability to visualize this sped up the process significantly.